2018.06.08
ホームページ制作関連
Illustratorで作成した線画をUIデザインツールFigmaにコピーする方法

Figmaでイラストやアイコンを作成することはもちろん可能ですが、やはり細やかな表現はIllustratorの方が一日の長がありますし、何より使い慣れているユーザーが多いでしょう。
そんな方に朗報です。なんとUIデザインツールのFigmaで、Illustratorで作成した線画(ベクター状態)をコピーできるんです。過去Illustratorで作成した今までのイラストやアイコンを「ベクター状態」でFigmaでも使用できる。となるとこれはもうやらない手はないです。
やり方は簡単です。今回はその方法をご紹介します。
Illustratorで線画を作成しコピーする

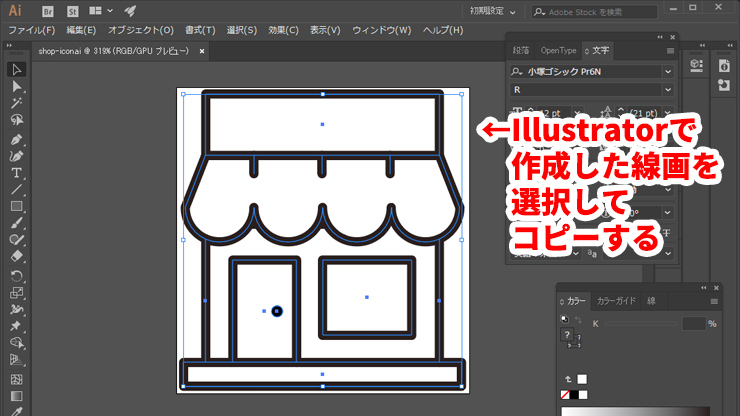
まずはIllustratorでイラストやアイコンを作成します。
作成できたら選択しコピーをしましょう。
Figmaに移りペーストする

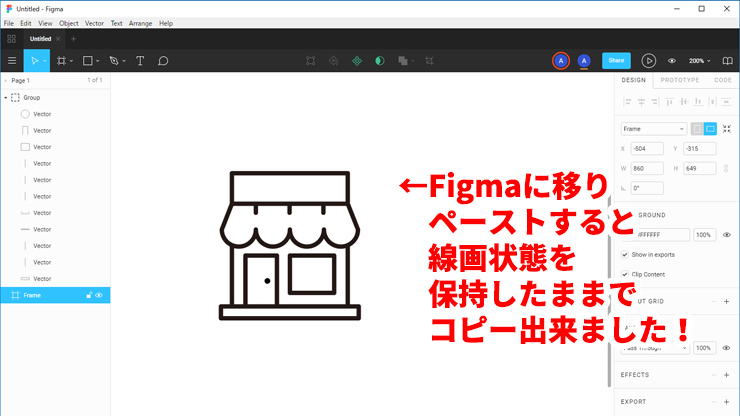
次にFigmaに移りペーストします。
するとFigmaにIllustratorで作成した線画がコピーされました。先の太さや色の塗りなどの情報もすべてIllustratorで作成したままです。
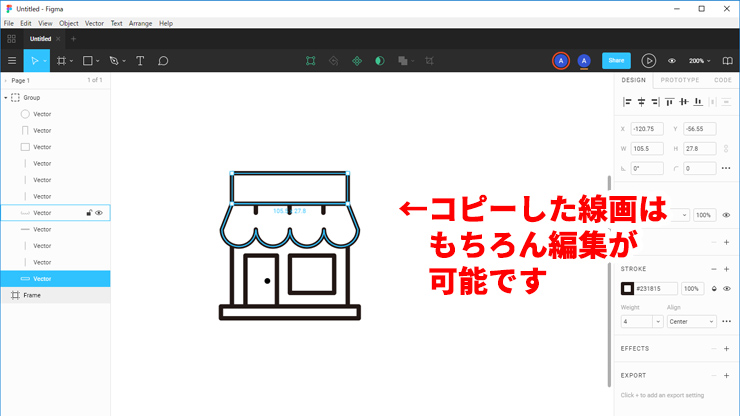
コピーした線画は編集が可能

もちろんコピーした線画はFigma上で編集も可能です。先の太さ、拡大縮小、塗りなどを変更することが可能です。
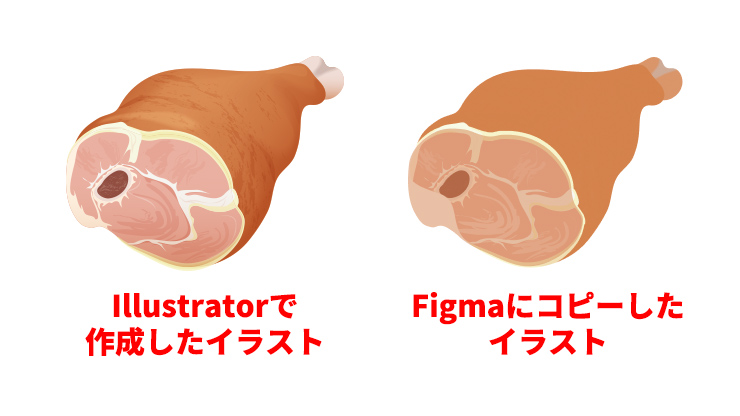
どこまで情報が維持されるか試してみた

かなり複雑なイラストがどこまでFigmaで維持されるか試してみたところ、短縮化されてコピーされました。ある程度の限界があるみたいですね。まあUIデザインツールなので、このクラスのイラストはラスタライズ化など画像化して使用したほうが良いでしょうね。
最後に
まさかIllustratorで作成したイラストやアイコンなどの線画がそのままコピーペーストできるとは思いませんでした。なかなか便利なのでみなさまもご活用ください。













